引言
最近购买了公司的美团云,把blog从GitHub page搬到了云服务器,自然还要折腾点东西,nginx是一直没接触过又特别想了解的一项,于是花了点时间折腾了一下,顺便加上了https和http2,把arayzou.com全站都转了HTTP2。上个图:
漂亮的绿色小锁:
控制台资源的协议显示h2:
由前端到全栈
最近购买了公司的美团云,把blog从GitHub page搬到了云服务器,自然还要折腾点东西,nginx是一直没接触过又特别想了解的一项,于是花了点时间折腾了一下,顺便加上了https和http2,把arayzou.com全站都转了HTTP2。上个图:
漂亮的绿色小锁:
控制台资源的协议显示h2:
一切ST3插件的基础,给个地址:https://packagecontrol.io/
格式化JS和JSON
高亮无用的tab和空格
统计编码时间,可以以每个项目为维度(不要让老板知道有这个工具)
peerDependencies是npm一个比较早的概念,以前一直没有注意过因为它主要是跟插件的开发相关,直到最近负责做一些插件开发,才接触到这个东西。
我们对dependencies和devDependencies应该都很熟悉了,但是除了它们两个意外,package.json里还可以配置一个叫peerDependencies的配置。我们在NPM3的安装中有时候会有这样的提示:
1 | npm WARN peerDependencies The peer dependency mocha@>=1.x.x included from grunt-mocha-istanbul will no |
这个警告的意思是grunt-mocha-istanbul插件设置了对mocha@>=1.x.x的peerDependencies,但是npm 3+不再自动安装peerDependencies,应用需要明确的依赖它(添加到 package.json 的 dependencies 等地方)。
这点要说明,在npm1和2的版本中,peerDependencies是会被自动安装的,但是在3的版本中只会有警告。
设置peerDependencies的方法很简单:
1 | { |
npm文档中对peerDependencies的介绍是:
In some cases, you want to express the compatibility of your package with a host tool or library, while not necessarily doing a require of this host. This is usually referred to as a plugin. Notably, your module may be exposing a specific interface, expected and specified by the host documentation.
大概的意思就是:通常是在插件开发的场景下,你的插件需要某些依赖的支持,但是你又没必要去安装,因为插件的宿主会去安装这些依赖,你就可以用peerDependencies去声明一下需要依赖的插件和版本,如果出问题npm就会有警告来提醒使用者去解决版本冲突问题。
参考:
https://docs.npmjs.com/files/package.json#peerdependencies
https://github.com/hongfanqie/peer-dependencies
Navigator算得上是react-native的核心组件之一,通过它基本上可以解决SPA里的历史管理功能,并且还自带跳转动画和后退手势,通过头部来控制页面跳转的APP基本上都要用到Navigator组件。Navigator的具体API官网都有,这里不做介绍。
本文主要说一些我使用中遇到的问题和其解决方案,包括如何管理整个router,如何自定义每个页面的头部左右按钮和一些自定义头部的样式,以及如何使Navigator可以和页面之间进行数据交互。
我们的APP整个是用Navigator来管理router,所以在入口文件中就直接配置Navigator,看index.ios.js
1 | render() { |
1 | const HomeView = require('./App/views/home'); |
这里的代码很容易看懂,initialRoute属性传入初始化的页面name,所有的页面配置在RouteMapper中,并且定义一些页面之间需要传递的数据比如userToken或者是详情页的ID。主要的是在子页面中的render配置。我们可以看下HomeView:
好像已经半年没写点什么了,这半年玩了很多东西,但是网上基本上都有很多教程博文,不想去写一些重复的东西了。其实这个cli网上也有很多,不过觉得很有意思,接触之前觉得很酷(接触了之后觉得也是很简单的),所以稍微写下。
最近写了一个团队内部用来编写react component的脚手架,脚手架没啥好说的,不过脚手架完成后希望可以通过自定义命令行来生成脚手架文件,这样做比较容易使用,不用去clone脚手架的git然后还要修改git配置。
这次要说的就是这个好玩的node.js命令行工具cli的编写。首先一个项目在npm init之后会有个package.json文件,这个大家都知道,我们要做的就是在这个package.json文件里加入:
1 | "bin": { |
这句配置加上后,当你npm i -g xxx你的项目后,你就可以使用bin里的hello命令了,它的具体使用方法就是在bin目录下的hello.js里编写。
下面我就要说下具体的这个hello.js可执行脚本的编写:
gulp是基于Nodejs的自动任务运行器,是前端自动化项目的构建利器;在开发过程中很多重复的任务都能够通过gulp使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。

移动端页面的弹窗内容滚动会导致弹窗下层内容的滚动,这个在有些情况下是不能被接受的。google搜的方案基本上都不能完全解决问题(不知道是不是我关键字不对)
首先想到的的方案是弹窗显示的时候,给body加overflow:hidden,height:100%;,这个方案在电脑的模拟器里看是可以的,但是在IOS里打开会出问题。貌似是因为IOS对内容滚动的处理是对webview的滚动而不是一般的对内容的滚动。
然后又去找专门针对IOS的处理方案,一个方案是对弹窗加-webkit-overflow-scrolling: touch;这样的有的情况下触发了弹性效果时的确不会引起下层内容滚动,但是多试几次之后有时会不触发效果,依然导致下层内容滚动。
最后终于想到一个处理方案,就是第一种方案的升级版,需要配合JS,大致思路是弹窗显示时JS读取这时页面的scrollTop,然后将主体内容position:fixed,top设为scrollTop的负值,这样可以从根本上固定下层内容,然后隐藏弹窗时再将主体内容position:static;scrollTop设回来。完美解决问题。经测试这种方案在移动端设备都试用,包括浏览器和hybrid模式APP。
线上解决方案demo:http://m.ctrip.com/webapp/you/foods/308-schedulefood.html?poiid=[78773]
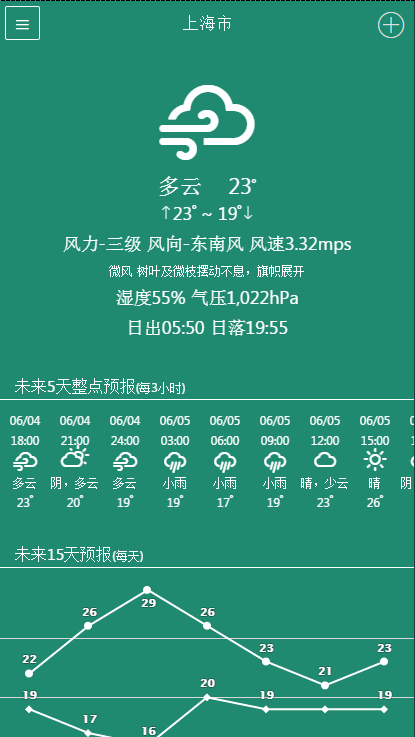
最近折腾的一个angular小应用,做成了webApp模式,线上地址:http://arayzou.com/ArayDeWeather/#/ ,功能主要是定位当前位置显示天气数据,然后可以把当前位置自定义名称存起来。用了一些工作中不常用的技术,虽然也不是什么新技术了。来张图:

脚手架用的是yeoman,真的很好用,环境搭起来非常便捷,打包也方便。其他的还用到了ionic的样式,weathericons,angular-snap,iscroll,highcharts,项目github地址:https://github.com/ArayZou/ArayDeWeather ,欢迎交流哦~
另外现在还有打算把项目改成基于react的,正在看,项目地址是 https://github.com/ArayZou/ReactWeather ,不过刚刚起步~还在搭环境中
-webkit-line-clamp 是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
它的作用是限制在一个块元素显示的文本的行数。为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
text-overflow可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
利用-webkit-line-clamp我们可以做到用纯CSS来多行截字,demo如下:
WebKit Browsers will clamp the number of lines in this paragraph to 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa quiofficia deserunt mollit anim id est laborum.
1 | <p style=" |
当然这个属性不是所有浏览器都支持的,有人给出了替代方案,可以参考地址:
http://www.cssmojo.com/line-clamp_for_non_webkit-based_browsers/
本文参考:
http://www.css88.com/webkit/-webkit-line-clamp/
http://dropshado.ws/post/1015351370/webkit-line-clamp