
WebRTC简介
2010年5月,Google 花费6820万美元收购拥有编解码、回声消除等技术的 GIPS 公司。之后谷歌开源了 GIPS 的技术,与相关机构 IETF 和 W3C 制定行业标准,组成了现有的 WebRTC 项目。
WebRTC (Web Real-Time Communications) 是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。
WebRTC包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电话会议成为可能。
p2p对等式网络(peer-to-peer, 简称P2P),又称点对点技术,是无中心服务器、依靠用户群(peers)交换信息的互联网体系,它的作用在于,减低以往网路传输中的节点,以降低资料遗失的风险。
WebRTC支持情况

主流浏览器和设备目前基本都支持了,iOS在去年更新的11也支持了webRTC,接下来我们来了解下WebRTC主要做了哪些事情
3 main tsks
- 获取到设备的影像(audio)和声音(video)的串流
- 建立连接,传送影像和声音
- 传送任意数据
3 main JavaScript APIs
- MediaStream(getUserMedia)
- RTCPeerConnection
- RTCDataChannel
MediaStream
获取到设备的影像(audio)和声音(video)的串流
1 | var constraints = {video: true}; |
除了将影像串流直接显示在浏览器上之外,也可以对串流做一些处理
RTCPeerConnection
建立连接,传送影像和声音
MediaStream 基本上只有单纯的多媒体串流获取功能,如果要想将串流透过网络传送出去,跟远端的电脑進行视频,就要配合另外一个RTCPeerConnection API 才行
1 | pc = new RTCPeerConnection(null); |
RTCDataChannel
传送任意数据
1 | var pc = new webkitRTCPeerConnection(servers, |
信令服务器
没错,我们还是需要服务器
信令就是协调通讯的过程,为了建立一个webRTC的通讯过程,客户端需要交换如下信息:
- 会话控制信息,用来开始和结束通话,即开始视频、结束视频这些操作指令;
- 处理错误的消息;
- 元数据,如各自的音视频解码方式、带宽;
- 用于建立安全连接的键值;
- 网络数据,对方的公网IP、端口、内网IP及端口。
peer-to-peer 连线建立上的问题,理论上來說只要电脑都有连上网络,就可以透过网络建立一條连线直接沟通,不过很多時候因为 NAT 或是防火墙等问題,會让你无法直接建立这样的连接,这時候可以使用 ICE 的架构來帮助我們建立一個 peer-to-peer 的连接。
不仅仅是一套API
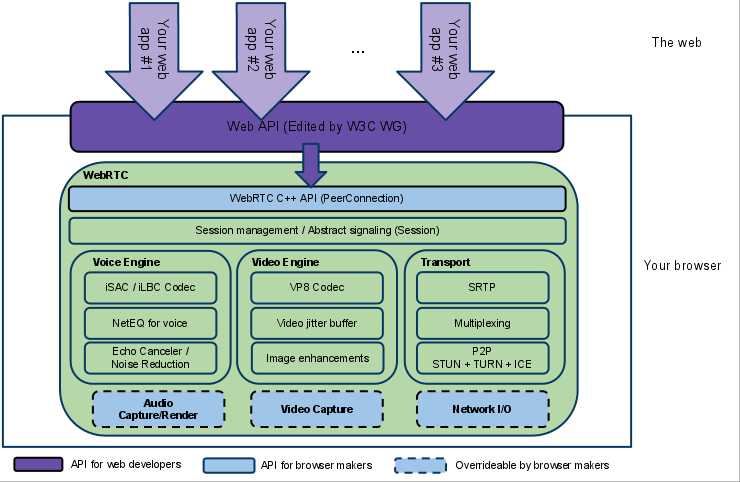
WebRTC内部结构

Voice Engine(音频引擎)
- iSAC/iLBC Codec(音频编解码器,前者是针对宽带和超宽带,后者是针对窄带)
- NetEQ for voice(处理网络抖动和语音包丢失)
- Echo Canceler(回声消除器)/ Noise Reduction(噪声抑制)
Video Engine(视频引擎)
- VP8/VP9 Codec(视频图像编解码器)
- Video jitter buffer(视频抖动缓冲器,处理视频抖动和视频信息包丢失)
- Image enhancements(图像质量增强)
Transport
- SRTP(安全的实时传输协议,用以音视频流传输)
- Multiplexing(多路复用)
- P2P,STUN+TURN+ICE(用于NAT网络和防火墙穿越的)
WebRTC是终端的音视频媒体访问接口在类似于web环节下的标准化抽象。是对于实时音视频通话建立过程,编码格式,传输方式等等的规范。
WebRTC的问题
P2P对客户端浏览器的压力过大,人数超过10人或者持续时间过长都会变得极不稳定,非常容易崩溃
所以目前直播的方案基本上都是会有直播服务器来做中央管理,主播的数据首先发送给直播服务器,直播服务器为了能够支持非常多用户的同事观看,还要通过边缘节点CDN的方式来做地域加速,所有的接收端都不会直接连接主播,而是从服务器上接收数据。
WebRTC与WebSocket
WebRTC是为了高性能、高质量的音视频及数据通信而设计的;
WebRTC应用基于一种叫信令(signaling)的服务去传输网络和媒体数据,一旦接入信令服务,视频/音频/数据就能在客户端之间直接传输,避免了通过中间服务器进行流式传输的成本
WebSocket专为client和server之间的双向通信而设计,它也可以传输音视频,但是它的架构设计并非专门用于高效的流式传输