Nginx简介
Nginx(发音同engine x)是一个网页服务器,它能反向代理HTTP, HTTPS, SMTP, POP3, IMAP的协议链接,以及一个负载均衡器和一个HTTP缓存。
Nginx 是由俄罗斯人 Igor Sysoev 为俄罗斯访问量第二的大型的门户网站及搜索引擎Rambler.ru站点开发的。在Nginx逐渐受到广泛使用后, Igor Sysoev于2011年成立以Nginx为主的网页服务器软件设置、方案解决公司“Nginx, Inc.”;并担任该公司的CTO。
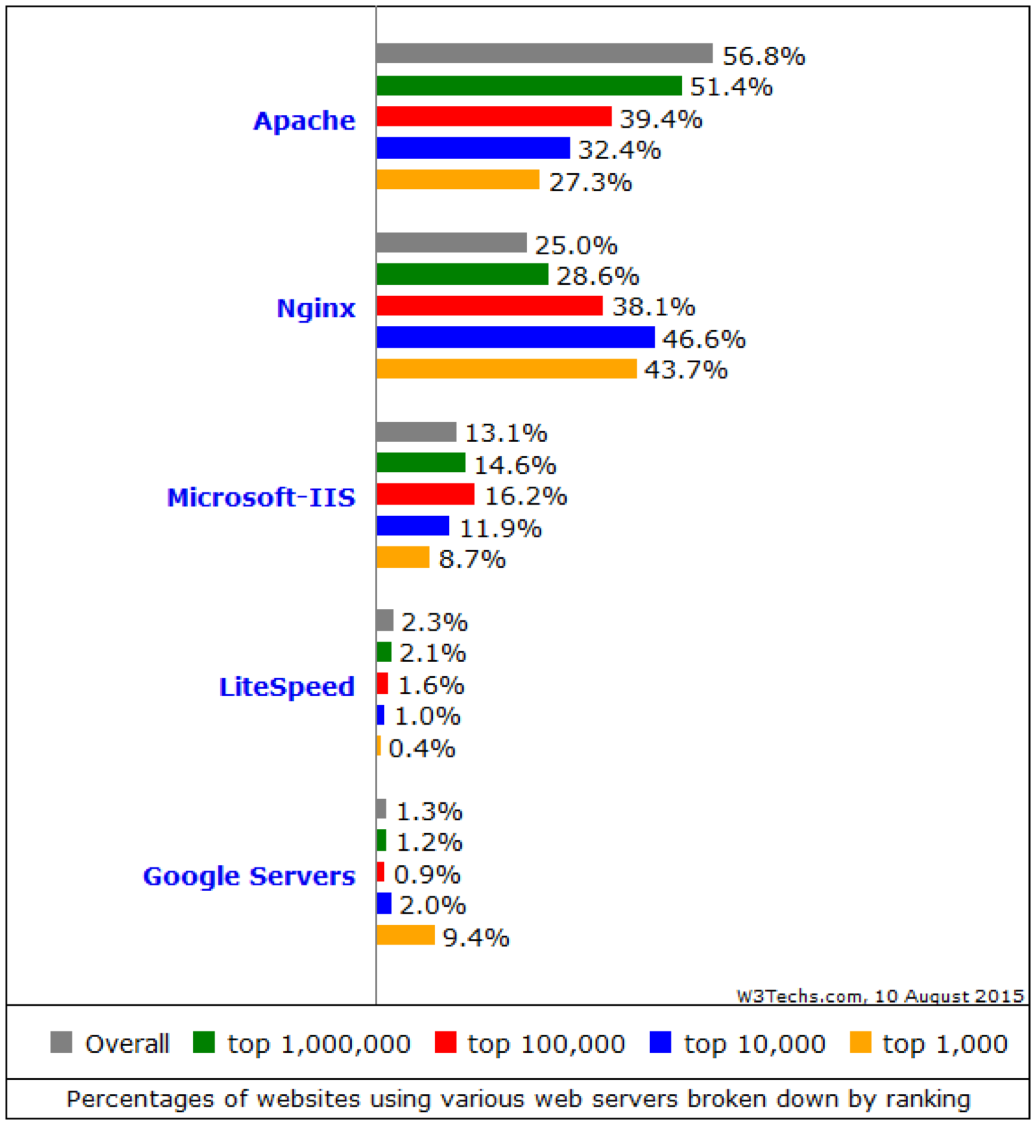
Nginx当前使用路情况:

Nginx与Apache对比:

Apache 在处理流量爆发的时候(比如爬虫或者是 Digg 效应) 很容易过载,这样的情况下采用 Nginx 最为合适。Nginx作为前端服务器很有优势。
Nginx特点
- 核心特点:它能在支持高并发请求的同时保持高效的服务
- 高扩展性(模块扩展)
- 高可靠性
- 低内存消耗
- 单机支持5万以上的并发连接
- 热部署
反向代理
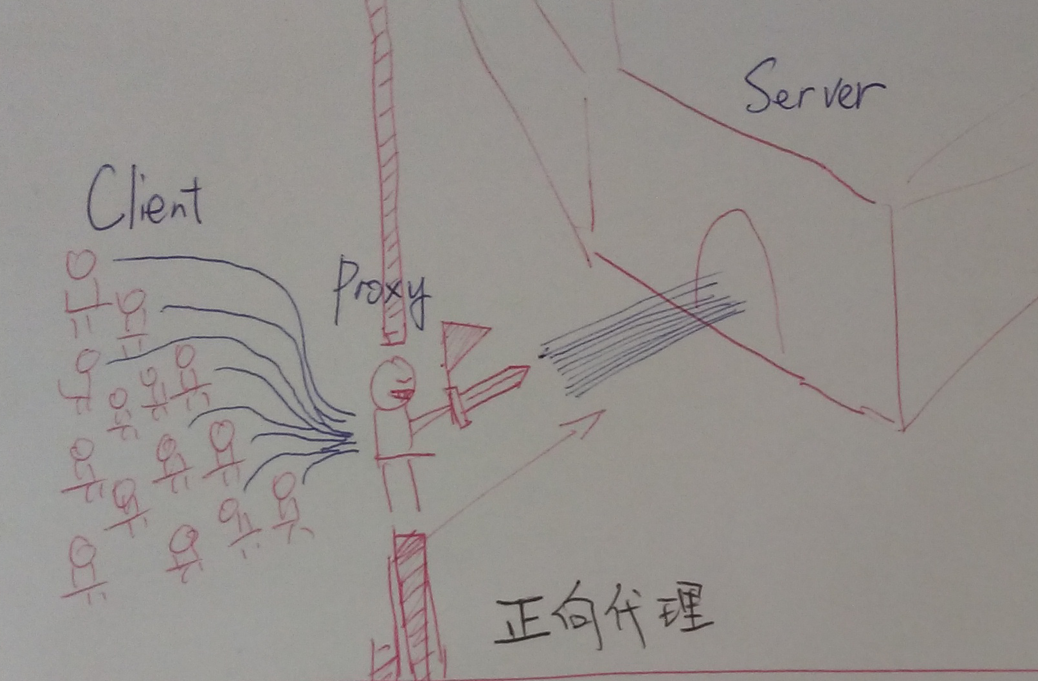
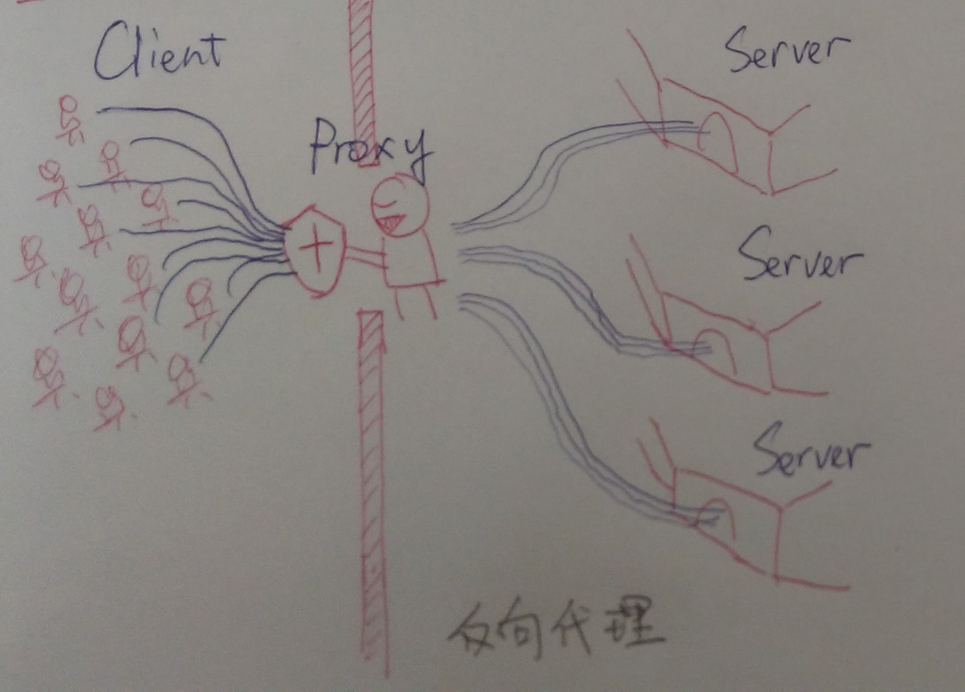
Nginx主要的一个功能就是反向代理,那为什么叫反向代理?那什么是正向代理?
正向代理是一个位于客户端和原始服务器之间的服务器, 从而为客户端从原始服务器中取得所需要的数据。客户端向代理服务器发送一个请求,并且写明了地址。之后代理向原始服务器转交并且将获得的内容返回给客户端。

对于客户端来说,反向代理就好像原始服务器。并且客户端不需要进行任何设置。客户端向reverse proxy中的name-space发送请求,接着反向代理判断请求走向何处,并将请求转交给客户端。

Nginx能做什么?
- nginx搭建静态资源服务器
- 反向代理分发多端口后端服务,配合pm2
- nginx在前端中的应用
- 反向代理解决跨域问题
- nginx根据UA跳转PC和M站
- Nginx获取cookie做分流
- 资源合并
- gzip压缩
- 图片处理(压缩)
- SourceMap配合调试
Nginx搭建静态资源服务器
1 | server |
Nginx搭建http服务器
1 | server |
Nginx搭建http服务器可以配合pm2来管理多个node.js的应用,非常方便
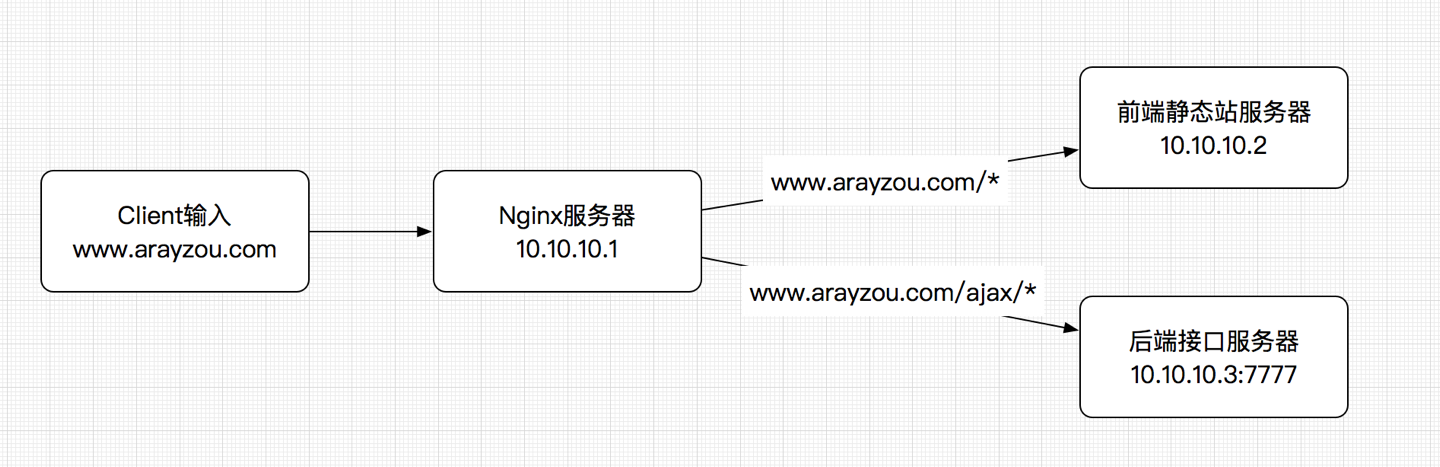
Nginx反向代理解决跨域问题
前后端分离项目,静态页面在一个服务器、接口在另一个服务器,怎么处理跨域?

1 | server{ |
Nginx内嵌变量
Nginx支持内嵌变量:
- $http_user_agent
- $http_cookie
- http://nginx.org/en/docs/http/ngx_http_core_module.html#variables
Nginx根据UA跳转PC和M站
1 | server{ |
Nginx获取cookie做分流
Case:网站首页改版,新首页不敢直接上,产品希望先有固定的10%的用户进新首页,可以先看下效果,收集一些问题反馈,怎么做?
$http_cookie,利用cookie里的userId做灰度测试(A/B Test),比如上面的case,我们就可以将userId尾号是8的用户切到新首页。
Nginx做资源合并
在HTTP/1.1时代,减少HTTP请求是前端性能优化很重要的一点。通过组合多个js或者css文件,可以减少HTTP请求的次数,可以减少三路握手的次数和多余的HTTP头传输,从而降低响应时间提高用户体验。现在很多门户网站都做了这个功能,比如淘宝、点评、京东、亚马逊。
我们可以用nginx-http-concat来实现资源合并
Nginx做gzip压缩
- gzip (on | off)
- gzip_comp_level (1..9)
- gzip_disable (regex,eg:’MSIE [4-6].’)
- gzip_min_length (length)
- gzip_types (mime-type …,eg:’ text/html’)
Nginx处理图片
举个栗子:用户点评发的图片,是不是都很大,这样的图片是在压缩前存进服务器还是在压缩后存进服务器?当我们需要使用图片的时候,比如用户传的图是7681344的尺寸,但是我们为了帮用户省流量,展示的时候就是个150150的,怎么处理呢?
我们可以用ngx_image_thumb来进行服务器切图。
Nginx配合SourceMap调试
在线上环境调试Js代码是件麻烦的事情,因为目前合格的前端部署,代码都应经过压缩。性能问题是优化了,debug可不怎么方便。
而SourceMap正好可以解决此问题。
在最新的各版本浏览器里,如果满足:
压缩后的js文件后面有//# sourceMappingURL=xxx.map格式的注释
浏览器能正常访问到sourceMappingURL
那么,就能把压缩过的代码还原。 要实现这样的功能,就必须:
现网环境不带以上形式的注释,同时访问不到sourceMap(安全性考虑)
测试环境带注释,能访问sourceMap
这样的模型,用反向代理+内容纂改的思路再合适不过。
当然这种尾部追加内容在其他一些场景也适用
利用nginx-http-footer-filter我们可以可以在响应请求文件底部追加内容。
1 | location ~ \.js$ { |
Nginx配置注意事项
- Nginx最好通过源代码安装,方便装插件
- 403错误大部分是权限问题,注意启动Nginx的用户有没有操作目标目录的权限
- 如果地址是HTTPS但是没有绿色的小锁,可能的原因是你的站点有引用引用了不安全(不是HTTPS)的资源的情况。
- 如果是红色小锁,原因是此网站使用了安全系数较低的安全配置(SHA-1 签名),因此您的连接可能不具有私密性。
而只要网站的证书中的多个加密算法中的任意一个是SHA1的,那么整个网页将被判断成不具有私密性,显示红色的X锁。举例:12306 - 建议用Ubuntu 14.04