gulp是基于Nodejs的自动任务运行器,是前端自动化项目的构建利器;在开发过程中很多重复的任务都能够通过gulp使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。

gulp与grunt的对比,给我的感觉就是div+css和table布局的对比

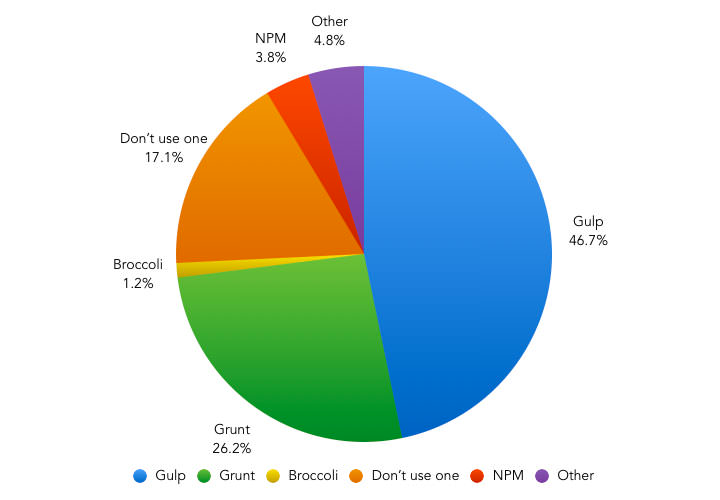
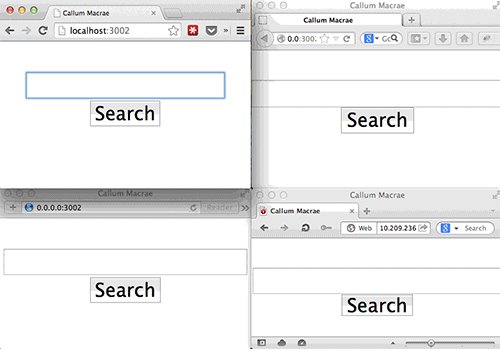
2015年自动化工具现状:

gulp特点
- 易用:Gulp相比Grunt更简洁,而且遵循代码优于配置策略,维护Gulp更像是写代码。
- 高效:Gulp相比Grunt更有设计感,核心设计基于Unix流的概念,通过管道连接,不需要写中间文件。
- 高质量:Gulp的每个插件只完成一个功能,这也是Unix的设计原则之一,各个功能通过流进行整合并完成复杂的任务。例如:Grunt的imagemin插件不仅压缩图片,同时还包括缓存功能。他表示,在Gulp中,缓存是另一个插件,可以被别的插件使用,这样就促进了插件的可重用性。
gulp安装和运行
全局安装
$ npm install -g gulp
项目安装
$ npm install --save-dev gulp
$ npm install --save-dev gulp-other-plugins
运行任务
$ gulp task_name
运行多个任务
$ gulp task_name other_task
gulp API
gulp.pipe
gulp在实现上,使用了管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。gulp.src
gulp.src()方法输入一个glob(比如匹配一个或多个文件的字符串)或者glob数组,然后返回一个可以传递给插件的数据流。gulp.src(globs[, options])- js/app.js 精确匹配文件
- js/*.js 仅匹配js目录下的所有后缀为.js的文件
- js/*/.js 匹配js目录及其子目录下所有后缀为.js的文件
- !js/app.js 从匹配结果中排除js/app.js,这种方法在你想要匹配除了特殊文件之外的所有文件时非常管用
- *.+(js|css) 匹配根目录下所有后缀为.js或者.css的文件
gulp.dest
dest方法指定处理完后文件输出的路径;gulp.task
task定义一个gulp任务
一个任务有时也可以是一系列任务。假设要定义一个任务build来执行css、js、imgs这三个任务,我们可以通过指定一个任务数组而不是函数来完成。gulp.task('build', ['css', 'js', 'imgs']);gulp.watch
watch方法是用于监听文件变化,文件一修改就会执行指定的任务
gulp模块化
由于项目的不断迭代,前端的任务也在不断的迭代,任务越来越多, gulpfile.js的代码会越来越多,不易修改,这是就需要对gulp代码进行模块化
gulp-load-plugin插件在gulp模块化中非常有用,它能够自动地从package.json中加载任意Gulp插件然后把它们附加到一个对象上。
var gulp = require('gulp'),
gulpLoadPlugins = require('gulp-load-plugins'),
plugins = gulpLoadPlugins();
gulp.task('js', function () {
return gulp.src('js/*.js')
.pipe(plugins.jshint())
.pipe(plugins.jshint.reporter('default'))
.pipe(plugins.uglify())
.pipe(plugins.concat('app.js'))
.pipe(gulp.dest('build'));
});
文件结构:
gulpfile.js
tasks/
├── xxxx.js
├── xxxx.js
└── image.js
gulpfile.js
var gulp = require(“gulp"),
gulpLoadPlugins = require(“gulp-load-plugins");
// 这里请查看文档
gulpLoadPlugins.imagemin = require("gulp-imagemin");
require("./tasks/image")(gulp, gulpLoadPlugins);
image.js
module.exports = function (gulp, Plugin) {
gulp.task("img", function() {
return gulp.src("./images/**/*.*").pipe(gulp.dest("./imagemini"))
});
};
gulp插件
Gulp上有将近2000种插件可供使用http://gulpjs.com/plugins/,常用插件:
- gulp-less (Less)
- gulp-minify-css (CSS压缩)
- gulp-jshint (检查JS)
- gulp-uglify (JS压缩)
- gulp-concat (合并文件)
- gulp-rename (重命名)
- gulp-clean (清空文件夹)
- gulp-htmlmin (压缩html)
- imagemin(压缩图片)
- gulp-inject(注入代码)
- gulp-util(提供一些辅助方法)
- gulp-browserify(编译node风格的遵循commonjs的模块)
Browsersync
当一个文件被修改或者Gulp任务被执行时可以用Gulp来加载或者更新网页。BrowserSync插件就可以用来实现在游览器中加载更新的内容。

当你改变代码的时候,BrowserSync会重新加载页面

BrowserSync也可以在不同浏览器之间同步点击翻页、表单操作、滚动位置。你可以在电脑和iPhone上打开不同的浏览器然后进行操作。所有设备上的链接将会随之变化,当你向下滚动页面时,所有设备上页面都会向下滚动。当你在表单中输入文本时,每个窗口都会有输入。当你不想要这种行为时,也可以把这个功能关闭。
PostCSS

PostCSS今天的各种技术分享里被提到的次数特别多,开始我以为它是一个css预编译器的一个工具合集,后面我自己看了一些介绍,发现它是跟less、sass一个级别的一个后处理器工具,它可以让开发者直接在.css文件里写less或者sass的各种语法,然后再使用Postcss编译成正常的css文件,并且Postcss细化了工具集,你需要使用说明语法就用什么工具,非常方便。并且Postcss的性能在理想状态下可能比less快4倍,比sass快30倍。
PostCSS 特色
- 保留源格式(.css>.css)
- source map
- 类 JQuery API
- 更快
webpack
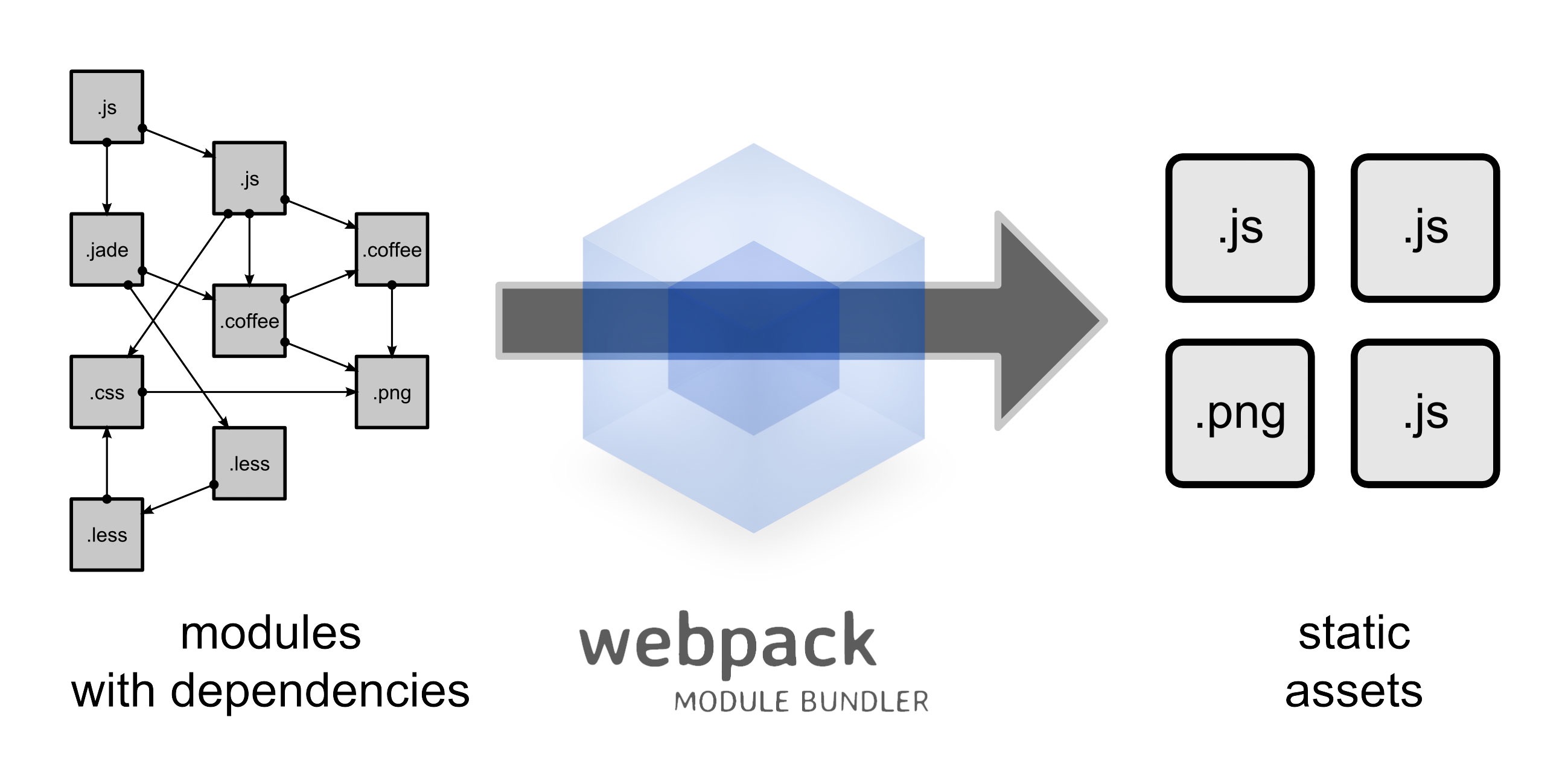
webpack是一个模块打包工具,其可以兼容多种js书写规范,且可以处理模块间的依赖关系,具有更强大的js模块化的功能。

webpack采用不同的loader加载不同的资源文件,打包生成多个js文件,也可以根据设置生成独立的图片、css文件
webpack 特点
- 同时支持CommonJS和AMD模块(对于新项目,推荐直接使用CommonJS);
- 串联式模块加载器以及插件机制,让其具有更好的灵活性和扩展性,例如提供对CoffeeScript、ES6的支持;
- 可以基于配置或者智能分析打包成多个文件,实现公共模块或者按需加载;
- 支持对CSS,图片等资源进行打包,从而无需借助Grunt或Gulp;
- 开发时在内存中完成打包,性能更快,完全可以支持开发过程的实时打包需求;
- 对sourcemap有很好的支持,易于调试。

react开发利器webpack,webpack火起来的一部分原因主要是因为用它来开发react非常合适(并不是说webpack只用于react),react本身的核心思想就是模块化开发,而webpack的优势正是在模块化打包,所以两个在一起使用相得益彰。
yeoman-现代webapp的脚手架
对于日益复杂的前端代码,需要有更好的流程和工具来管理开发的各个方面,包括初始的代码结构、开发流程和自动化测试等。Yeoman 是一个新兴的工具。它结合了 Yo、Gulp(Grunt) 和 npm(Bower) 等工具,组成了一个完整的工具集合,提供各种 Web 应用开发中所需的实用功能。
Yeoman 的最大优势在于它整合了各种流行的实用工具,提供了一站式的解决方案,使得 Web 应用开发中的很多方面变得简单。
yeoman拥有超过3000+的脚手架供使用,开发者可以快速构建项目,只关注coding。